Vuetifyを使ってみる② コンポーネント(ボタンとカード)

前回、Vuetifyをインストールしたので、今回はコンポーネントをいくつか使ってみたいと思います。
ドキュメントに詳しく書いてある
Vuetifyには、ボタンやリスト、表(table)など様々なコンポーネントがあります。
これらのコンポーネントの使い方は、ドキュメントに詳しく書かれています。
試してみる
ボタン (Button)
まずは、ボタンを試してみます。
シンプルなボタンは以下のように記述します。
<v-btn>シンプルなボタン</v-btn>
↓のようなボタンです。

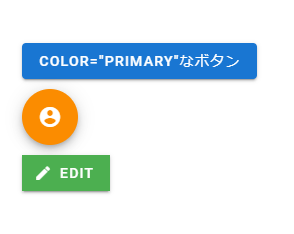
そのほかにもいろいろなボタンを試してみましょう。
<v-btn color="primary">color="primary"なボタン</v-btn> <v-btn color="warning" fab><v-icon>mdi-account-circle</v-icon></v-btn> <v-btn tile color="success" ><v-icon left>mdi-pencil</v-icon>Edit</v-btn>

カード (Card)
次にカードを作ってみます。
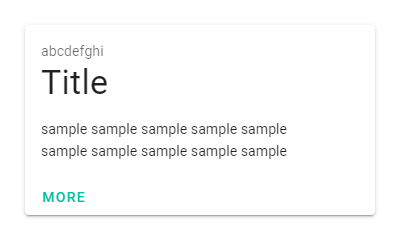
<v-card width="350"> <v-card-text> <div>abcdefghi</div> <p class="text-h4 text--primary">Title</p> <div class="text--primary"> sample sample sample sample sample<br> sample sample sample sample sample<br> </div> </v-card-text> <v-card-action> <v-btn text color="teal accent-4">more</v-btn> </v-card-action> </v-card>
以下のようなカードを表示できます。

カードも様々なカスタマイズが可能です。
詳しくはドキュメントを見るとわかりやすいです。
終わり